新規事業の早期立ち上げとサイト構築 必要課題を吟味し確実な成果へ繋げる
デジタルプロモーションクリエイティブメーカー
- 課題
- 新規事業の開始にあたり公式サイトの早期立ち上げ、予約システムの構築を企画段階から連携するパートナーとしての取り組みが必要でした。
- 解決方法
- ユーザビリティを考慮しつつも公開日に合わせて展開するため、デザイン提案、システム選定など、効率と内容の両方を重視したスケジュール管理を心がけました。
- 具体的な施策
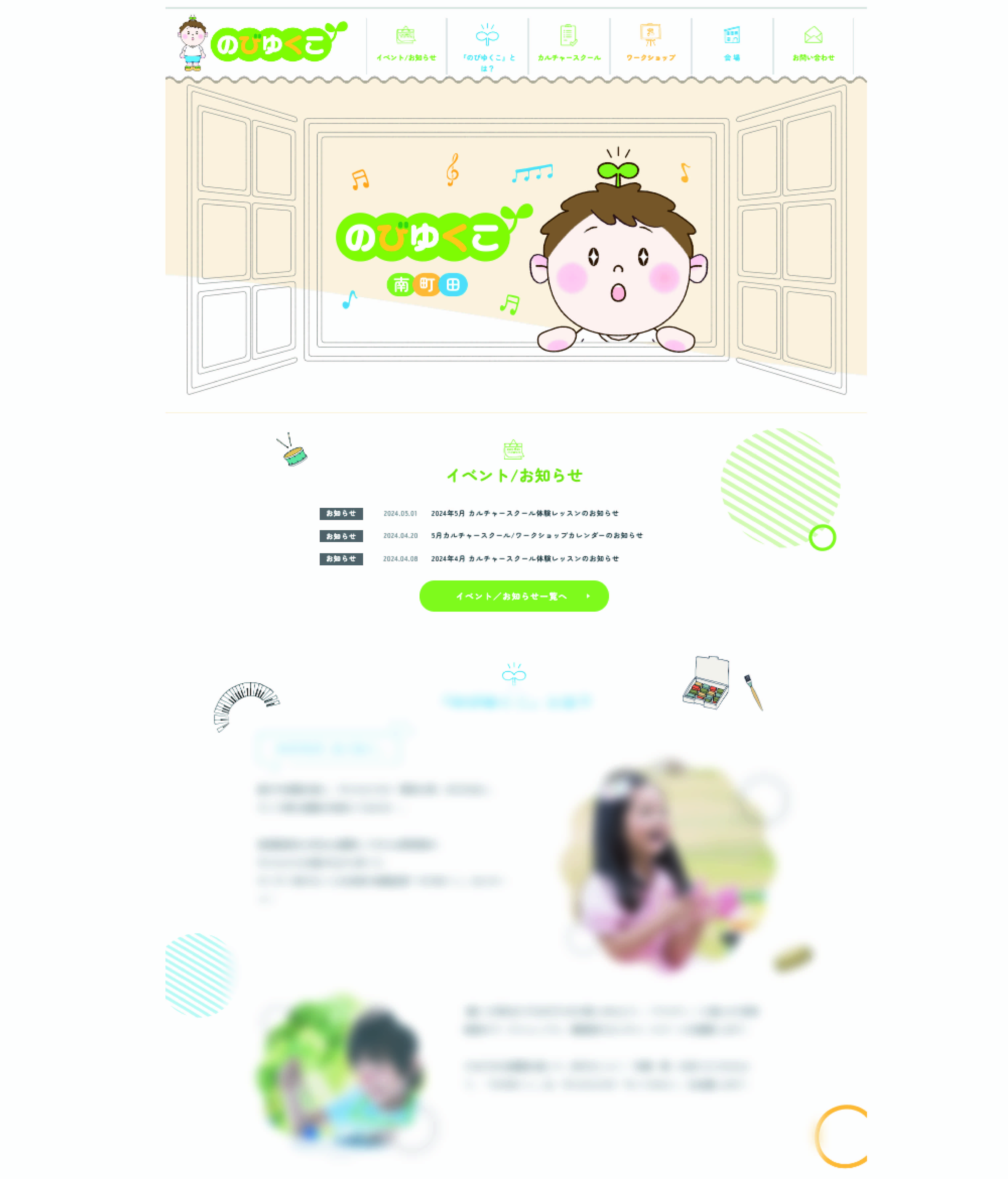
- 事業コンセプトを体現した公式キャラクターとロゴをアイキャッチで演出。また、サイト上で完結する予約システムをフェーズに分け実装するなど、綿密に相談しながら進行しました。
課題
新規事業公式サイトの早期立ち上げ
新規事業を開始するにあたり、サイト上で完結する予約システムを搭載、アイコンとなる公式キャラクターを使用し新規事業のコンセプトが一目でわかる全体デザイン、ユーザー様が利用しやすいサイト設計など、サイトの企画段階から連携できるパートナーを探していらっしゃいました。また、これらを具体的なプランに落とし込み公開日を遵守したサイトの立ち上げを、実現可能なプランに落とし込み進行するスケジューリングの策定が必要でした。
解決方法
アイキャッチデザインをラフで進行確認 構築フェーズを吟味して時間コスト削減
新規事業の立ち上げに伴い、公式サイトの公開日を厳守する必要がありました。テストサイトではなくデザインラフを確認することで 時間的なコストを削減、お客様と連携しアイコンとなるキャラクターを全面に出したデザインを作りご希望の公開日に間に合うように進行しました。また、システムについては、フェーズを分け実装することで『サイトを育てていく』という考えのもと、全体スケジュールを策定し課題解決を図りました。
具体的な施策:その1
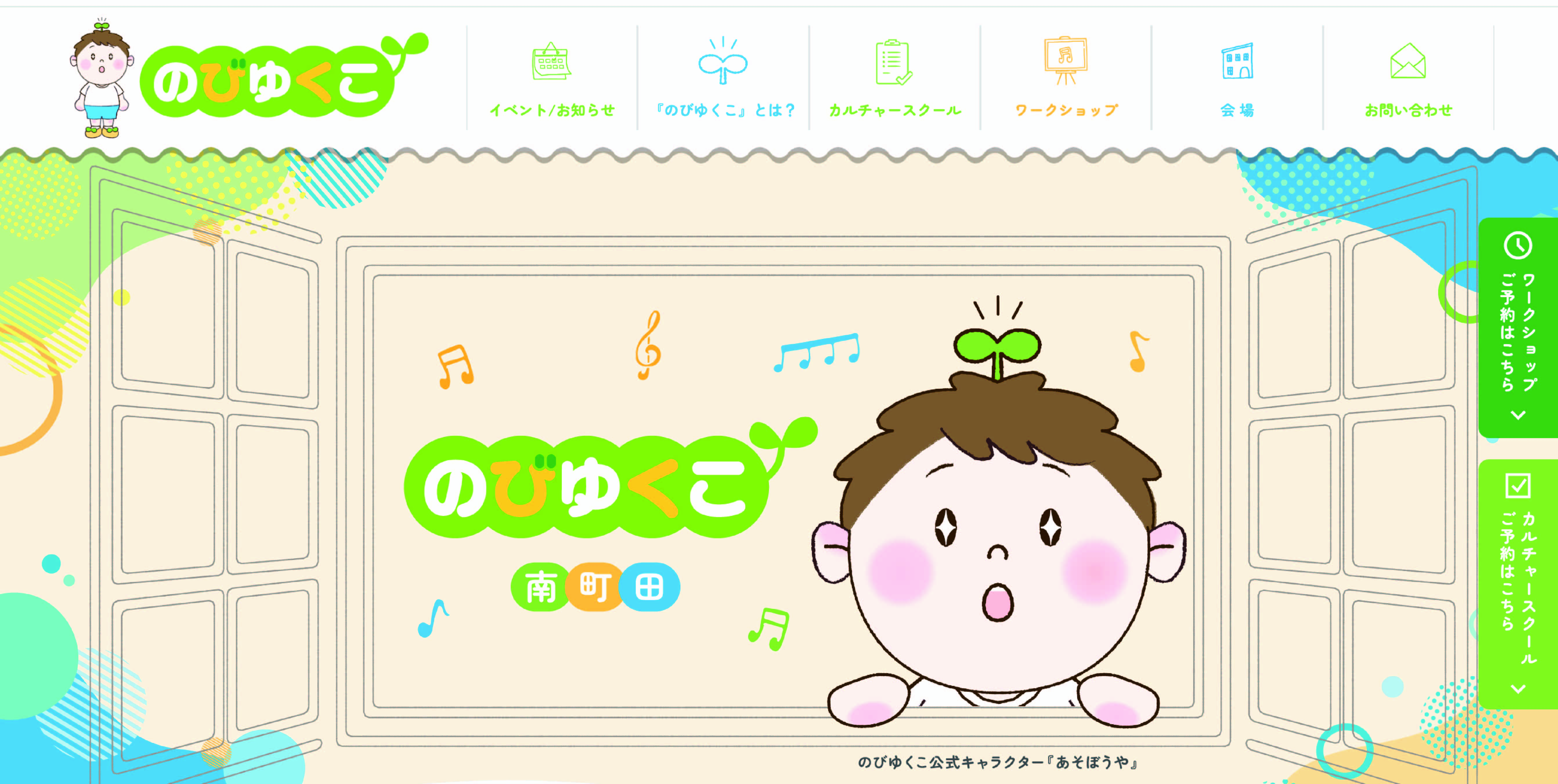
キャラクタービジュアルを活かす演出 ユーザビリティを配慮したデザイン
『お子様の「興味の芽」を引き出す』という事業コンセプトを体現した公式キャラクターとロゴがサイトトップにエフェクトで登場するアイキャッチで演出しました。 キャラクターのイメージに沿ったトンマナで全体を構成し、お子様の画像を交えながら事業コンセプトを紹介しました。トンマナに沿ったアイコンや色を随所にレイアウトすることでキャラクターのイメージを崩さないデザインとなるよう配慮しました。また、ユーザビリティ を意識したハンバーガーメニューなど興味ある情報に感覚的にたどり着けるよう設計。全体を通じて、お客様から好評価をいただく結果となりました。
具体的な施策:その2
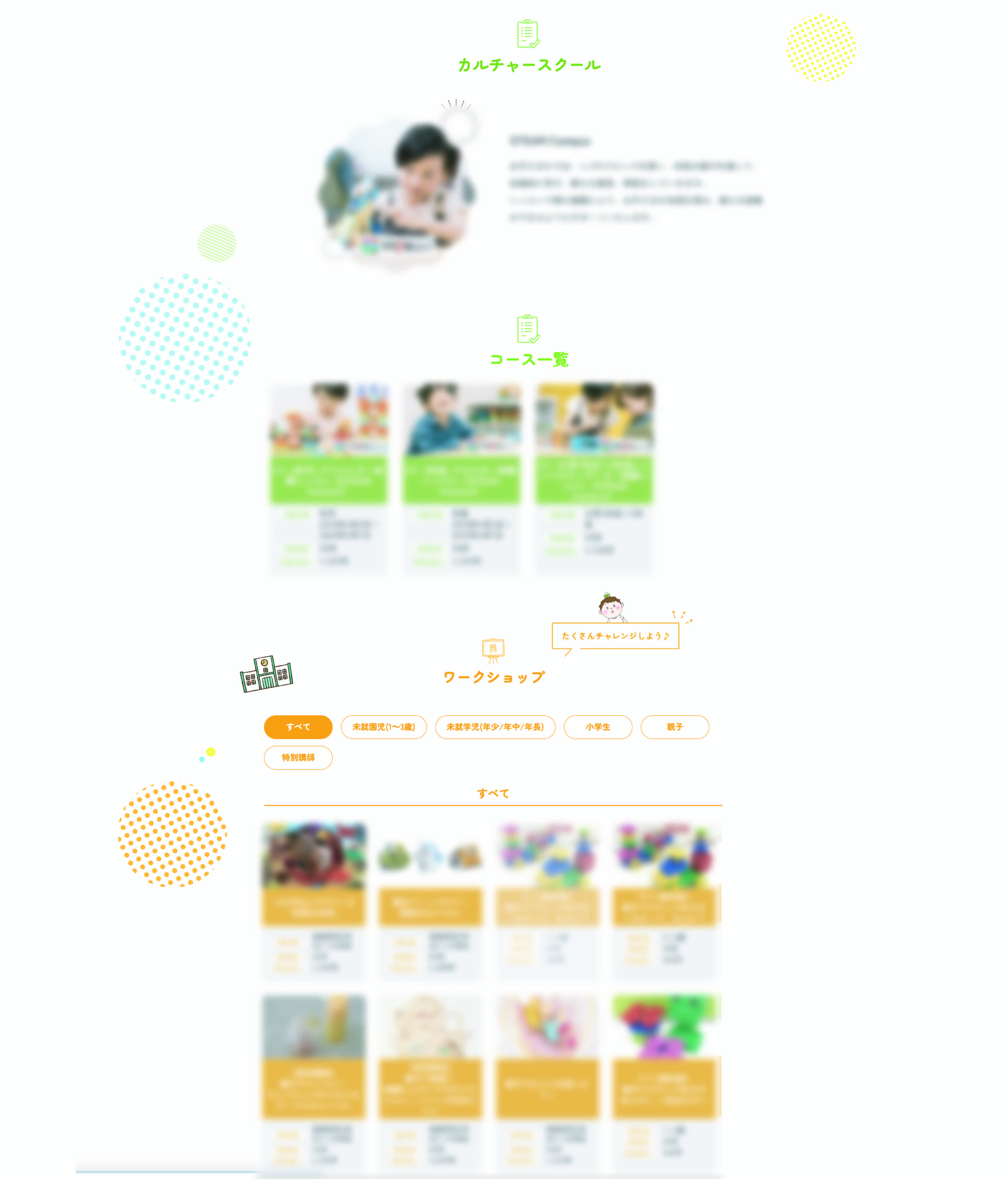
フェーズを分けて予約システムを実装 スケジュールを管理しつつ内容も充実
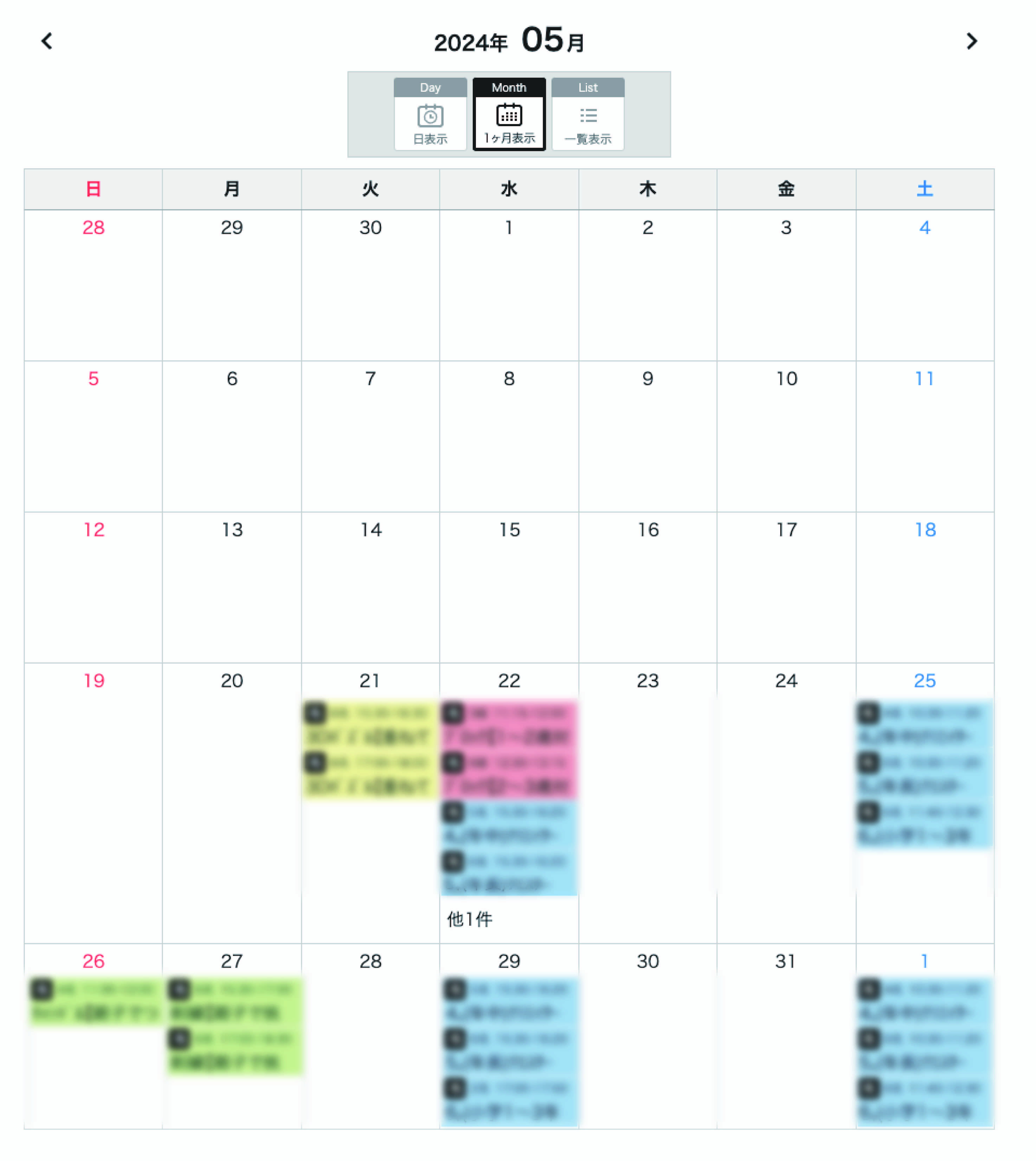
事業の特性上、情報更新が頻繁に行われることからWordPressを実装し、必要なタイミングでお客様が自ら情報更新できるよう設計しています。また、サイト上で完結する予約システムをフェーズに分けて実装し、全体のスケジュール感を崩さず進行しました。予約状況をカレンダー形式で表示するだけではなく、同時に在庫機能も組み合わせることで、全体がひと目で理解できるシステムを採用しています。「ユーザー様目線で使いやすいか?」「内容が分かりやすい設計になっているか?」を考えながら進行するよう心がけました。
担当者からのコメント
お客様がスムーズにイベントを予約できるよう、UI・UXに重点を置いて制作を進めました。
可愛らしいイラストを取り入れましたが、このキャラクターがシンボルとして長く愛されることを願っています。







 資料ダウンロード
資料ダウンロード お問い合わせ
お問い合わせ